5 Best HTML and CSS Editors of 2025

Are you a beginner or a professional web developer using HTML & CSS and wondering what are some of the best code editors for web developers? Thankfully, there are a ton of free and paid code editors.
Being a web developer for seven years, I’ve used a lot of different code editors over the years, so I can make it easy for you to find the best solutions.
Having the right set of HTML and CSS editors can help you improve your coding skills, optimize your code for SEO and be more productive.
In this post, I will show you my expert pick of the top HTML and CSS code editors and how they can help you to break into the industry.
Let’s get to it!
What are the Best HTML and CSS Editors?
Here are my top picks for the best HTML and CSS Code editors. These are the code editors that our team uses when we build a new website for our clients or update our existing websites.
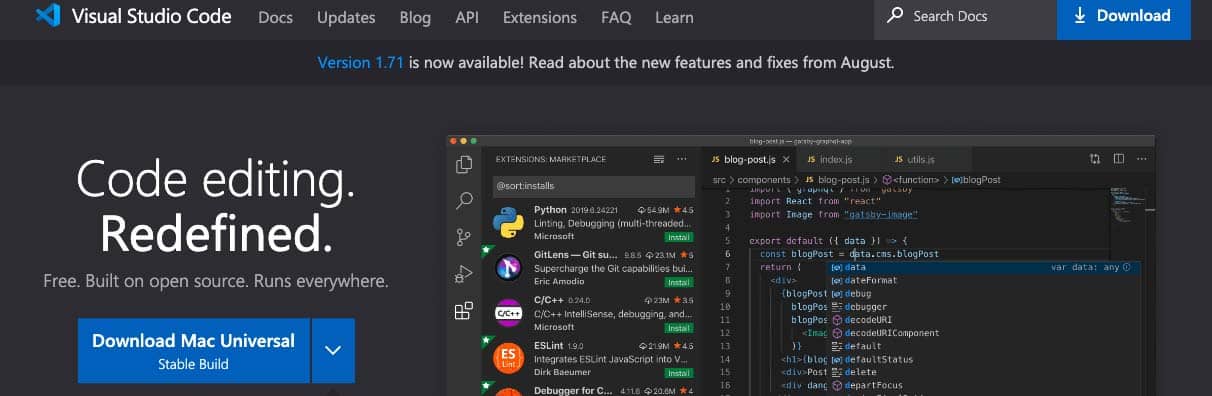
1. Visual Studio Code

Visual Studio is an open-source code editor developed by Microsoft that helps developers create and edit source codes in multiple programming languages, such as HTML, CSS, Python, C++, .Net and C#. It comes with a powerful auto-completion feature that allows users to work on projects of any size and complexity.
One of the best things about VS Code is that it’s completely free and they are always improving the solutions with new features. Some of the newest features of VS Code include new debugging and testing features, custom notebooks and better support for programming languages.
Visual Studio is compatible with different operating systems like Windows, Mac, and Linux. The solution is easy to use and straightforward. All you need to do is choose the version for your computer’s operating system, download it, and install it.
Some of its key features include:
- WYSIWYG editor— what you see is what you get.
- IntelliCode— helps you code more accurately and confidently.
- project management
- syntax highlighting
- Multi-root workspace
Visual Studio is one of the most flexible and scalable HTML and CSS coding editors I’ve ever used.
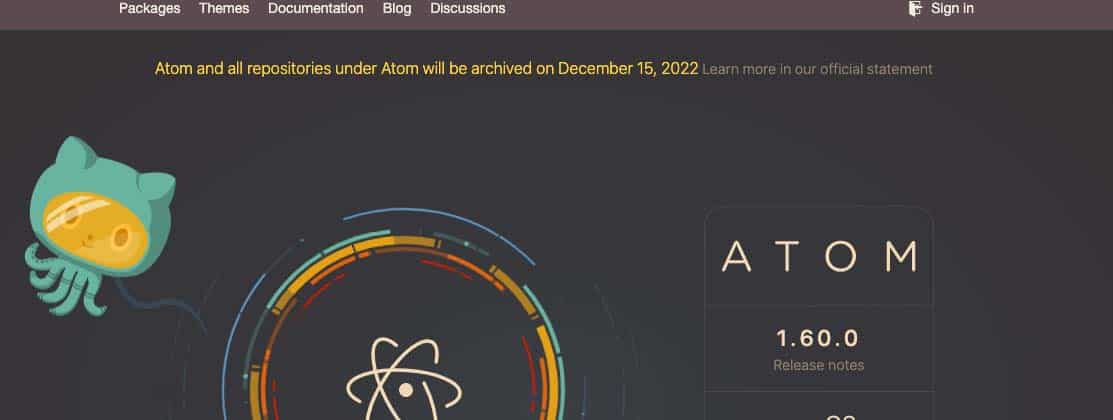
2. Atom

Atom is a fully customizable and free code editor designed by the GitHub team. It comes packed with many features and capabilities that are suitable for Web developers.
Atom is without doubt one of the most popular and reliable HTML & CSS editors in the market. Plus, It’s a powerful WYSIWYG code editor compatible with all known operating systems (Windows, Mac, and Linux).
With Atom you can write code faster than ever. It allows you to split the interface into multiple panes to compare and edit code across different files.
Another thing to like about Atom is that it integrates nicely with Teletype and GitHub, which makes collaboration with other developers as easy as it is to code alone. Users can share their workspace and edit code in real-time.
Here’s a look at some of the features available with Atom:
- Syntax correction
- Highlighting
- Smart auto-completion
- Multiple panes
- Project management
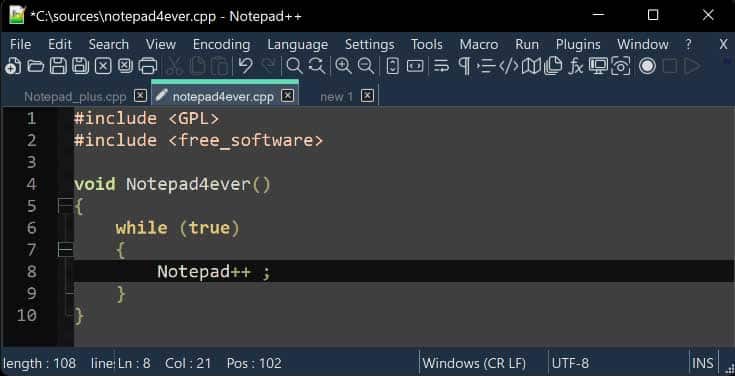
3. Notepad++

Notepad++ is another free, open-source code editor that offers a number of impressive features. It comes with syntax highlighting, autocompletion, a tabbed interface to create multiple active files and work simultaneously, and a fully customizable UI.
One of the things I like the most about Notepad++ is that It is very lightweight and loads quickly.
NotePad++ particularly appeals to beginners because it offers the basic necessities for creating and editing source codes in multiple programming languages. In addition to HTML and CSS, the solution supports 75 other programming languages.
Plus, Notepad++ offers integrations with plugins, which allows users to create messages and notifications to generate instructions within the platform.
It is important to note that Notepad++ only runs in the Microsoft Windows environment, which makes it a bit limited.
4. Sublime Text

Sublime is one of the best application development solutions in the market. It is fully compatible with different operating systems like Windows, Mac and Linux.
Sublime offers a range of features, including code auto-completion, syntax highlighting, debugging, multi-monitor editing, code folding, code refactoring, customizable themes, and more.
With the “Goto Anything” feature, users can find and replace the code within an extra shorter period of time. This feature makes it much easier to read the code, locate errors, and fix them.
You can use Sublime free version to explore all of its features to see, if it is a good fit for your needs. After that, you may need to pay $80.00 (one time) to keep it active.
Sublime is an easy-to-use and straightforward software that doesn’t take much to learn how to use.
If you are an experienced web developer looking for a great code editor with advanced features, then Sublime is a good option for you.
5. Brackets

Brackets is another popular HTML & CSS editor that makes it easy to design in the browser.
With its smart auto-completion, find and replace feature and live preview, Brackets is a tool that is designed just right for web designers and front-end developers.
This modern code editor is an open-source software, designed by other web developers across the world and supported by an active and passionate community.
On top of that, Brackets offers a large extension library for further customization. Web developers will enjoy writing code in Brackets.
Brackets is completely free of charge. You can download this excellent editor directly from the official website.
What Should You Look at to Find the Best HTML and CSS Editors?
Here is a list of features you should be looking for when choosing an HTML and CSS Code editor. It is important to note, that you may not need all of them.
- Auto-completion and spell-checking
- Syntax colors and styles
- WYSIWYG editor
- Multi-root workspace
- Debugging
- FTP integration
Summary
Building stunning websites requires the right tools. In this blog post, we ranked and reviewed the 5 best HTML and CSS editors that web developers should consider this year.
Whether you are a seasoned professional or just starting, this guide highlights editors that cater to various skill levels and preferences.
We covered a variety of editors, from powerful IDEs like Visual Studio Code and Atom to user-friendly options such as Brackets and Sublime Text.
Each editor is evaluated based on its ease of use, customization options, integrated features, and compatibility with modern web development practices. Additionally, we explored options for both free and premium software. This comprehensive overview allows you to make an informed decision about which tool best suits your development needs.


